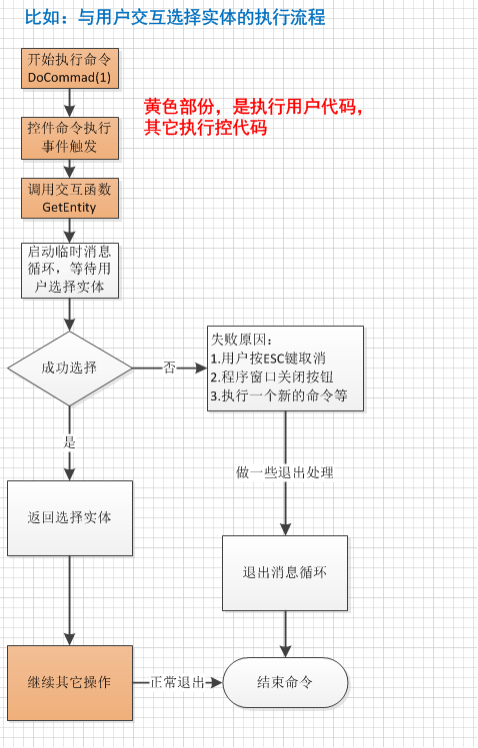
在CAD控件中,所有与用户交到的操作函数, 都必须放在命令执行事件中调用,因为与用户交互操作时,CAD控件会启动一个临时的windows消息循环,在调用交互函数时,会临时等待用户操作完成,在命令事件退出时,控件就有机会在临时消息循环时做退出处理
比如在等待用户交到操作过程中,如果用户点击了窗口上关闭按钮结束程序,或点击了另一个按钮,又重新执行一个命令,这些都需要CAD控件在事件结束时自动处理退出事宜
命令执行
DoCommand: 该函数开始执行控件的一个用户自定义命令,参数是命令的id,这个id值可以随便取值,它是用来标识该命令, 多个命令之间的id值不能重复 。
DoCommand的调用后,程序将会跳转命令执行事件函数中。 命令调用过程如下图:

在此演示中,我们绘制了直线、多段线、点、样条线、圆、圆弧、椭圆、椭圆弧等实体。点击此处在线演示。
下面详细说明,如何实现让用户上点取两点交互绘制一条直线
A. 执行命令
调用DoCommand(1),开始执行绘图命令
如下图:

B. 响应命令事件
增加控件ImplementCommandEvent事件响应,在事件实现交互绘直线代码
如下图:

用户可以在CAD控件视区任意位置绘制直线。
主要用到函数说明:
_DMxDrawX::DrawLine
绘制一个直线。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX1 | 直线的开始点x坐标 |
DOUBLE dY1 | 直线的开始点y坐标 |
DOUBLE dX2 | 直线的结束点x坐标 |
DOUBLE dY2 | 直线的结束点y坐标 |
IMxDrawCustomEntity::Draw
把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上。
_DMxDrawXEvents::DynWorldDraw
动态拖放时的绘制事件。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX | 当前鼠标位置X坐标 |
DOUBLE dY | 当前鼠标位置Y坐标 |
IDispatch* pWorldDraw | IMxDrawWorldDraw对象,用于动态绘制 |
IDispatch* pData | IMxDrawCustomEntity对象,动态绘制数据 |
_DMxDrawX::DrawText
绘制一个单行文字。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 文字的位置的X坐标 |
DOUBLE dPosY | 文字的位置的Y坐标 |
BSTR pszText | 文字内容字符串 |
DOUBLE dHeight | 文字高度 |
DOUBLE dRotation | 文字的旋转角度 |
SHORT horizontalMode | 文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight |
SHORT verticalMode | 文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop |
js中实现代码说明:
添加响应动态事件:
document.getElementById("MxDrawXCtrl").ImpDynWorldDrawFun = DoDynWorldDrawFun;动态拖放时的绘制事件:
function DoDynWorldDrawFun(x,y, pWorldDraw,pData) {
var mxOcx = document.getElementById("MxDrawXCtrl");
//自定义实体的GUID标识符
var sGuid = pData.Guid;
//设置自定义事件的返回值
mxOcx.SetEventRet(0);
var curPt = mxOcx.NewPoint();
curPt.x =x;
curPt.y = y;
if (sGuid == "TestDynDrawLine")
{
//与用户交互在图面上提取一个点
var vBasePt = pData.GetPoint("BasePoint");
var length=vBasePt.DistanceTo(curPt);
var length1=length.toFixed(2);
//计算中心点位置
var centerPt = mxOcx.NewPoint();
{
centerPt.x = curPt.x + (vBasePt.x - curPt.x) / 2;
centerPt.y = curPt.y + (vBasePt.y - curPt.y) / 2;
}
//计算this点减去pPoint,得到的向量
var vec = vBasePt.SumVector(curPt);
//返回向量顺时针转到与X轴的角度.[0,2PI)
var dAng = vec.Angle();
//变换视区长度
var dHeigth = mxOcx.ViewLongToDocCoord(15);
//绘制一个单行文字
//参数一为文字的位置的X坐标 ;参数二为文字的位置的Y坐标 ;参数三为文字内容字符串
//参数四为文字高度;参数五为文字的旋转角度
//参数六为文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight
//参数七文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop
pWorldDraw.DrawText(centerPt.x, centerPt.y, "长度:" + length1, dHeigth, dAng * 180.0 / 3.14159265, 1, 1);
//绘制一个直线
//参数一直线的开始点x坐标,参数二直线的开始点y坐标,参数三直线的结束点x坐标,参数四直线的结束点y坐标
pWorldDraw.DrawLine (vBasePt.x, vBasePt.y, curPt.x, curPt.y);
}
}
动态绘制直线:
function DrawLine() {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "第二点";
getSecondPt.basePoint = point1;
//不开启皮筋效果
getSecondPt.setUseBasePt(true);
//调用
var spDrawData = getSecondPt.InitUserDraw("TestDynDrawLine");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", point1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
}
效果展示:
通过点击绘制直线按钮,触发DrawLine()事件,用户可以在CAD控件视区任意位置点取直线的起点,再点取终点画一条直线。如下图所示:

绘制虚线直线
js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawMyLine( pCustomEntity, pWorldDraw, curPt) {
//与用户交互在图面上提取一个点
var vBasePt = pCustomEntity.GetPoint("BasePoint");
//定义虚线数据据,"MyLineType"是线型名,"6,-8"是虚线的一个单位定义,6是实线长,-8是空格长
mxOcx.AddLinetype("MyLineType", "6,-10");
//设计当前线型为"MyLineType"
pWorldDraw.LineType = "MyLineType";
//绘制一个直线
//参数一直线的开始点x坐标,参数二直线的开始点y坐标,参数三直线的结束点x坐标,参数四直线的结束点y坐标
pWorldDraw.DrawLine (vBasePt.x, vBasePt.y, curPt.x, curPt.y);
}
动态绘制虚线直线:
function DrawMyline() {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "第二点";
getSecondPt.basePoint = point1;
//不开启皮筋效果
getSecondPt.setUseBasePt(false);
//调用
var spDrawData = getSecondPt.InitUserDraw("TestDynDrawMyLine");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", point1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
}
效果展示:
通过点击绘制虚线直线按钮,触发DrawMyline()事件,用户可以在CAD控件视区任意位置点取虚线直线的起点,再点取终点画一条虚线直线。如下图所示:

绘制带宽度颜色的直线
js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawWidthline( pCustomEntity, pWorldDraw, curPt) {
//与用户交互在图面上提取一个点
var vBasePt = pCustomEntity.GetPoint("BasePoint");
//设置颜色
pWorldDraw.Color = 16711680;
//设置线宽
pWorldDraw.LineWidth = 4;
//绘制一个直线
//参数一直线的开始点x坐标,参数二直线的开始点y坐标,参数三直线的结束点x坐标,参数四直线的结束点y坐标
pWorldDraw.DrawLine (vBasePt.x, vBasePt.y, curPt.x, curPt.y);
}
动态绘制带颜色宽度的直线:
//绘制带宽度颜色的直线
function DrawWidthline() {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "第二点";
getSecondPt.basePoint = point1;
//不开启皮筋效果
getSecondPt.setUseBasePt(false);
//调用
var spDrawData = getSecondPt.InitUserDraw("TestDynDrawWidthline");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", point1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
}
效果展示:
通过点击绘制带现宽的直线按钮,触发DrawWidthline()事件,用户可以在CAD控件视区任意位置点取直线的起点,再点取终点画一条带宽度颜色的直线。如下图所示:

多段线又被称为多义线,表示一起画的都是连在一起的一个复合对象,可以是直线也可以是圆弧并且它们还可以加不同的宽度。
主要用到函数说明:
_DMxDrawX::DrawLine
绘制一个直线。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX1 | 直线的开始点x坐标 |
DOUBLE dY1 | 直线的开始点y坐标 |
DOUBLE dX2 | 直线的结束点x坐标 |
DOUBLE dY2 | 直线的结束点y坐标 |
_DMxDrawX::PathLineTo
把路径下一个点移到指定位置。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX | 点的X坐标 |
DOUBLE dY | 点的Y坐标 |
_DMxDrawX::DrawPathToPolyline
把路径变成一个Polyline。
js中实现代码说明:
function DrawPolyline() {
//与用户交互到在图上提取一个点
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
//把路径的开始位置移动指定的点
//参数一为点的X坐标 ,参数二为点的Y坐标
mxOcx.PathMoveTo(point1.x,point1.y);
//与用户交互到在图上提取一个点
var point2 = mxOcx.GetPoint(true,point1.x,point1.y,"\n 点取下一个:");
if(point2 == null)
{
return;
}
//建一个数组
var tmpobj = new Array();
//把路径下一个点移到指定位置
//参数一为点的X坐标 ,参数二为点的Y坐标
mxOcx.PathLineTo(point2.x,point2.y);
var iCount = 0;
//绘制一个直线
//参数一直线的开始点x坐标,参数二直线的开始点y坐标,参数三直线的结束点x坐标,参数四直线的结束点y坐标
var id = mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y);
tmpobj[iCount] = id;
iCount = iCount + 1;
point1 = point2;
while(true)
{
var point2 = mxOcx.GetPoint(true,point1.x,point1.y,"\n 点取下一个:");
if(point2 == null)
{
break;
}
mxOcx.PathLineTo(point2.x,point2.y);
var id = mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y);
tmpobj[iCount] = id;
iCount = iCount + 1;
point1 = point2;
}
var i = 0;
for(;i < iCount;i++)
{
//由id删除一个对象
mxOcx.Erase(tmpobj[i] );
}
//把路径变成一个Polyline
mxOcx.DrawPathToPolyline();
}效果展示:
通过点击绘制多段线按钮,触发DrawPolyline()事件,则用户可以在CAD控件视区绘制所需的多段线。如下图所示:

在CAD设计时,需要绘制样条线,用户可以设置样条线线重及颜色等属性。
主要用到函数说明:
_DMxDrawX::SendStringToExecuteFun
把命令当着函数执行,可以传参数。详细说明如下:
| 参数 | 说明 |
|---|---|
IDispatch* pParam | 命令参数,IMxDrawResbuf对象 |
pszExecute | 命令名 |
js中实现代码说明:
function DrawSpline() {
var param = mxOcx.NewResbuf();
mxOcx.SendStringToExecuteFun("_DrawSpline", param);
var retparam = mxOcx.GetEntitysLastCmd();
if (retparam == null)
return;
if (retparam.Count == 0)
return;
var spline = retparam.AtObject(0);
if (spline == null) {
return;
}
//把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上;返回新绘制的实体的id
spline.Draw();
}效果展示:
用户可以通过点击绘制样条线按钮,用户可以在CAD控件视区的任何位置画样条线。如下图所示:

CAD绘制图像的过程中,画圆的情况是非常常见的,用户可以在控件视区点取任意一点做为圆心,再动态点取半径绘制圆。
主要用到函数说明:
_DMxDrawX::DrawCircle
绘制一个圆。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dCenterX | 圆的中心X值 |
DOUBLE dCenterY | 圆的中心Y值 |
DOUBLE dRadius | 圆的半径 |
IMxDrawCustomEntity::Draw
把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上。
_DMxDrawXEvents::DynWorldDraw
动态拖放时的绘制事件。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX | 当前鼠标位置X坐标 |
DOUBLE dY | 当前鼠标位置Y坐标 |
IDispatch* pWorldDraw | IMxDrawWorldDraw对象,用于动态绘制 |
IDispatch* pData | IMxDrawCustomEntity对象,动态绘制数据 |
_DMxDrawX::DrawText
绘制一个单行文字。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 文字的位置的X坐标 |
DOUBLE dPosY | 文字的位置的Y坐标 |
BSTR pszText | 文字内容字符串 |
DOUBLE dHeight | 文字高度 |
DOUBLE dRotation | 文字的旋转角度 |
SHORT horizontalMode | 文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight |
SHORT verticalMode | 文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop |
IMxDrawPoint::DistanceTo
计算两个点的距离。
js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(x,y, pWorldDraw,pData) {
var mxOcx = document.getElementById("MxDrawXCtrl");
//自定义实体的GUID标识符
var sGuid = pData.Guid;
//设置自定义事件的返回值
mxOcx.SetEventRet(0);
var curPt = mxOcx.NewPoint();
curPt.x =x;
curPt.y = y;
//画带面积周长的圆
if (sGuid == "TestDynDrawCircle") {
var pt1 = pData.GetPoint("pt1");
var dR = curPt.DistanceTo(pt1);
//计算面积(取绝对值)
var arec = dR*dR*Math.PI;
//计算周长
var girth = 2*dR * Math.PI;
//变换视区长度
var dHeigth = mxOcx.ViewLongToDocCoord(15);
//绘制一个单行文字
//参数一为文字的位置的X坐标 ;参数二为文字的位置的Y坐标 ;参数三为文字内容字符串
//参数四为文字高度;参数五为文字的旋转角度
//参数六为文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight
//参数七文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop
pWorldDraw.DrawText(pt1.x, pt1.y, "面积:" + arec.toFixed(2), dHeigth, 0, 1, 1);
pWorldDraw.DrawText(pt1.x, pt1.y, "周长:" + girth.toFixed(2), dHeigth, 0, 1, 3);
pWorldDraw.DrawCircle(pt1.x, pt1.y, dR);
}
}动态绘制圆:
function DrawCircle() {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取圆心:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "第二点";
getSecondPt.basePoint = point1;
//不开启皮筋效果
getSecondPt.setUseBasePt(false);
//调用
var spDrawData = getSecondPt.InitUserDraw("TestDynDrawCircle");
// 设置动态绘制参数.
spDrawData.SetPoint("pt1", point1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
}效果展示:
通过点击绘制圆按钮,触发DrawCircle()事件,用户可以在CAD控件视区任意位置点取圆的圆心,再点取圆的半径画一个圆。如下图所示:

在CAD设计时,需要绘制圆弧,用户可以在图面点圆弧起点,圆弧上的一点和圆弧的终点,这样就绘制出圆弧。
主要用到函数说明:
_DMxDrawX::DrawArc2
由圆弧上的三点绘制一个圆弧。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dStartPointX | 开始点X坐标 |
DOUBLE dStartPointY | 开始点Y坐标 |
DOUBLE dMidPointX | 圆弧上的一点X坐标 |
DOUBLE dMidPointY | 圆弧上的一点Y坐标 |
DOUBLE dEndPointX | 结束点X坐标 |
DOUBLE dEndPointY | 结束点Y坐标 |
IMxDrawCustomEntity::Draw
把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上。
_DMxDrawXEvents::DynWorldDraw
动态拖放时的绘制事件。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX | 当前鼠标位置X坐标 |
DOUBLE dY | 当前鼠标位置Y坐标 |
IDispatch* pWorldDraw | IMxDrawWorldDraw对象,用于动态绘制 |
IDispatch* pData | IMxDrawCustomEntity对象,动态绘制数据 |
js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(x,y, pWorldDraw,pData) {
var mxOcx = document.getElementById("MxDrawXCtrl");
//自定义实体的GUID标识符
var sGuid = pData.Guid;
//设置自定义事件的返回值
mxOcx.SetEventRet(0);
var curPt = mxOcx.NewPoint();
curPt.x =x;
curPt.y = y;
if (sGuid == "DrawArc") {
//与用户交互到在图上提取一个点
var pt1 = pData.GetPoint("pt1");
if (pt1 == null)
return;
var pt2 = pData.GetPoint("pt2");
if (pt2 == null)
return;
//由圆弧上的三点绘制一个圆弧
//参数一为开始点X坐标 ;参数二为开始点Y坐标 ;参数三为结束点X坐标
//参数四为结束点Y坐标 ;参数五为圆弧上的一点X坐标 ;参数六为圆弧上的一点Y坐标
pWorldDraw.DrawArc2(pt1.x, pt1.y, pt2.x, pt2.y, x, y);
}
}动态绘制圆弧:
function DrawArc() {
// 新建一个COM组件对象
var getPt1 = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt1.message = "指定圆弧的起点";
if (getPt1.go() != 1) {
return;
}
// 新建一个COM组件对象
var getPt2 = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt2.message = "指定圆弧的第二个点";
//基点
getPt2.basePoint = getPt1.value();
//设置是否启用拖放基点 true:使用,false:不使用
getPt2.setUseBasePt(true);
if (getPt2.go() != 1) {
return;
}
// 新建一个COM组件对象
var getPt3 = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt3.message = "指定圆弧的端点";
//初始动态绘制; 动态绘制Id,在动态绘制函数里,这个值用于判断是那个动态绘制
var spDrawData = getPt3.InitUserDraw("DrawArc");
//设置point类型的属性
spDrawData.SetPoint("pt1", getPt1.value());
spDrawData.SetPoint("pt2", getPt2.value());
if (getPt3.go() != 1) {
return;
}
//把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上;返回新绘制的实体的id
spDrawData.Draw();
}效果展示:
用户可以通过点击绘制圆弧按钮,在CAD控件视区点取圆弧的起点,再点取圆弧第二点,最后点取圆弧的终点。如下图所示:

在CAD设计时,需要绘制文字,用户可以设置设置绘制文字的高度等属性。
主要用到函数说明:
_DMxDrawX::DrawText
绘制一个单行文字。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | >文字的位置的X坐标 |
DOUBLE dPosY | 文字的位置的Y坐标 |
BSTR pszText | 文字内容字符串 |
DOUBLE dHeight | 文字高度 |
DOUBLE dRotation | 文字的旋转角度 |
SHORT horizontalMode | 文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight |
SHORT verticalMode | 文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop |
js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawText( pCustomEntity, pWorldDraw, curPt) {
if (sGuid == "DrawText") {
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
// 绘制文字
pWorldDraw.DrawText (curPt.x,curPt.y,sText,dTextHeight,0,1,1);
}
}动态绘制文字:
function DrawText()
{
var winWidth = 440;
var winHeight = 140;
var winLeft = (screen.width - winWidth) / 2;
var winTop = (screen.height - winHeight) / 2 - 20;
var str = 'dialogHeight:' + winHeight + 'px;dialogWidth:' + winWidth + 'px;dialogTop:' + winTop + 'px;dialogLeft:' + winLeft + 'px;resizable:yes;center:yes;status:no;'
var rt = window.showModalDialog("Gettext.htm?tmp=" + Math.random(), "输入文字", str);
var txt;
if (typeof (rt) == "undefined") {
return;
} else {
var arr = rt.split(",");
txt = arr[0];
}
// 加入换行操作符\\P
//txt = txt + "\\PTEST";
// 创建一个文字样式,用于批注文字字体.
mxOcx.AddTextStyle2("MyCommentFont","黑体",0.7);
// 创建一个与用户交互取点的对象。
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取插入点";
// 设置动态绘制参数.
var spDrawData = getPt.InitUserDraw("DrawText");
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", 100);
// 开始取第一个点。
if (getPt.go() != 1)
return;
var ret = spDrawData.Draw();
}效果展示:
用户可以通过点击绘制文字按钮,将弹出网页对话框,在对话框里面输入需要插入的字符串,点击确定后将绘制的字符串插入到CAD控件视区任意位置。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawLine
绘制一个直线。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX1 | 直线的开始点x坐标 |
DOUBLE dY1 | 直线的开始点y坐标 |
DOUBLE dX2 | 直线的结束点x坐标 |
DOUBLE dY2 | 直线的结束点y坐标 |
IMxDrawCustomEntity::Draw
把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上。
js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(x,y, pWorldDraw,pData) {
var mxOcx = document.getElementById("MxDrawXCtrl");
var curPt = mxOcx.NewPoint();
curPt.x = x;
curPt.y = y;
if(sGuid == "TestDynDrawMatrix1")
{
//与用户交互在图面上提取一个点
var vBasePt = pData.GetPoint("BasePoint");
//绘制一个直线
//参数一直线的开始点x坐标,参数二直线的开始点y坐标,参数三直线的结束点x坐标,参数四直线的结束点y坐标
pWorldDraw.DrawLine(vBasePt.x, vBasePt.y, vBasePt.x, curPt.y );
pWorldDraw.DrawLine(vBasePt.x, curPt.y , curPt.x,curPt.y );
pWorldDraw.DrawLine(curPt.x, curPt.y , curPt.x, vBasePt.y);
pWorldDraw.DrawLine(curPt.x, vBasePt.y, vBasePt.x, vBasePt.y);
}
}动态绘制矩形框:
function DrawPathToPolyline() {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "第二点";
getSecondPt.basePoint = point1;
//不开启皮筋效果
getSecondPt.setUseBasePt(false);
//调用
var spDrawData = getSecondPt.InitUserDraw("TestDynDrawMatrix1");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", point1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
}效果展示:
通过点击绘制矩形框按钮,触发DrawPathToPolyline()事件,则用户可以在CAD控件视区绘制所需的矩形框。如下图所示:

主要用到函数说明:
_DMxDrawX::DrawLine
绘制一个直线。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX1 | 直线的开始点x坐标 |
DOUBLE dY1 | 直线的开始点y坐标 |
DOUBLE dX2 | 直线的结束点x坐标 |
DOUBLE dY2 | 直线的结束点y坐标 |
_DMxDrawX::DrawText
绘制一个单行文字。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | >文字的位置的X坐标 |
DOUBLE dPosY | 文字的位置的Y坐标 |
BSTR pszText | 文字内容字符串 |
DOUBLE dHeight | 文字高度 |
DOUBLE dRotation | 文字的旋转角度 |
SHORT horizontalMode | 文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight |
SHORT verticalMode | 文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop |
IMxDrawCustomEntity::Draw
把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上。
js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawMatrix( pData, pWorldDraw, curPt) {
if(sGuid == "TestDynDrawMatrix")
{
//与用户交互在图面上提取一个点
var vBasePt = pData.GetPoint("BasePoint");
//计算中心点位置
var centerPt = mxOcx.NewPoint();
{
centerPt.x = curPt.x + (vBasePt.x - curPt.x) / 2;
centerPt.y = curPt.y + (vBasePt.y - curPt.y) / 2;
}
//计算面积(取绝对值)
var arec = Math.abs(vBasePt.x - curPt.x) * Math.abs(vBasePt.y - curPt.y);
//计算周长
var girth = 2 * (Math.abs(vBasePt.x - curPt.x) + Math.abs(vBasePt.y - curPt.y));
//变换视区长度
var dHeigth = mxOcx.ViewLongToDocCoord(15);
//绘制一个单行文字
//参数一为文字的位置的X坐标 ;参数二为文字的位置的Y坐标 ;参数三为文字内容字符串
//参数四为文字高度;参数五为文字的旋转角度
//参数六为文字的水平对齐方式,0=kTextLeft,1=kTextCenter,2=kTextRight
//参数七文字的竖直对齐方式,1=kTextBottom,2=kTextVertMid,3=kTextTop
pWorldDraw.DrawText(centerPt.x, centerPt.y, "面积:" + arec.toFixed(2), dHeigth, 0, 1, 1);
pWorldDraw.DrawText(centerPt.x, centerPt.y, "周长:" + girth.toFixed(2), dHeigth, 0, 1, 3);
//绘制一个直线
//参数一直线的开始点x坐标,参数二直线的开始点y坐标,参数三直线的结束点x坐标,参数四直线的结束点y坐标
pWorldDraw.DrawLine (vBasePt.x, vBasePt.y, vBasePt.x, curPt.y);
pWorldDraw.DrawLine (vBasePt.x, curPt.y, curPt.x, curPt.y);
pWorldDraw.DrawLine (curPt.x, curPt.y, curPt.x, vBasePt.y);
pWorldDraw.DrawLine (curPt.x, vBasePt.y, vBasePt.x, vBasePt.y);
}
}动态绘制矩形框:
function DynDrawMatrix() {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "第二点";
getSecondPt.basePoint = point1;
//不开启皮筋效果
getSecondPt.setUseBasePt(false);
//调用
var spDrawData = getSecondPt.InitUserDraw("TestDynDrawMatrix");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", point1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
}效果展示:
通过点击绘制矩形框按钮,触发DynDrawMatrix()事件,则用户可以在CAD控件视区绘制所需的矩形框。如下图所示:

js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawComment( pCustomEntity, pWorldDraw, curPt) {
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
var iEdgeNumber = pCustomEntity.GetLong("EdgeNumber");
var dShapRadius = pCustomEntity.GetDouble("ShapRadius");
// 创建一个批注对象.
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = sText;
comment.TextHeight = dTextHeight;
comment.EdgeNumber = iEdgeNumber;
comment.ShapRadius = dShapRadius;
comment.basePoint = curPt;
comment.Position = curPt;
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
}
动态绘制文字:
function DynWorldDrawComment2( pCustomEntity,pWorldDraw, curPt) {
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
var iEdgeNumber = pCustomEntity.GetLong("EdgeNumber");
var dShapRadius = pCustomEntity.GetDouble("ShapRadius");
var basePoint = pCustomEntity.GetPoint("BasePoint");
// 创建一个批注对象.
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = sText;
comment.TextHeight = dTextHeight;
comment.EdgeNumber = iEdgeNumber;
comment.ShapRadius = dShapRadius;
comment.basePoint = basePoint;
comment.Position = curPt;
// 设置文字样式。
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
}
动态绘制文字:
function DoComment() {
// 出来一个对象,让用户输入文字.
var winWidth = 440;
var winHeight = 140;
var winLeft = (screen.width - winWidth) / 2;
var winTop = (screen.height - winHeight) / 2 - 20;
var str = 'dialogHeight:' + winHeight + 'px;dialogWidth:' + winWidth + 'px;dialogTop:' + winTop + 'px;dialogLeft:' + winLeft + 'px;resizable:yes;center:yes;status:no;'
var rt = window.showModalDialog("Gettext.htm?tmp=" + Math.random(), "输入文字", str);
var txt;
if (typeof (rt) == "undefined") {
return;
} else {
var arr = rt.split(",");
txt = arr[0];
}
// 加入换行操作符\\P
//txt = txt + "\\PTEST";
// 创建一个文字样式,用于批注文字字体.
mxOcx.AddTextStyle2("MyCommentFont","黑体",0.7);
// 创建一个与用户交互取点的对象。
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "输入标注插入基点";
// 开始取第一个点。
if (getPt.go() != 1)
return;
// 创建一个与用户交互取点的对象。
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "输入标注位置点";
getSecondPt.basePoint = getPt.value();
getSecondPt.setUseBasePt(false);
spDrawData = getSecondPt.InitUserDraw("DrawComment2");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", getPt.value());
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", 100);
spDrawData.SetLong("EdgeNumber", 0);
spDrawData.SetDouble("ShapRadius", 300);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
// 设置绘制的批注文字样式。
for (var i = 0; i < ret.Count; i++)
{
var ent = ret.AtObject(i);
ent.TextStyle = "MyCommentFont";
ent.colorIndex = 4;
}
}
js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawComment2( pCustomEntity,pWorldDraw, curPt) {
var mxOcx = document.getElementById("MxDrawXCtrl");
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
var iEdgeNumber = pCustomEntity.GetLong("EdgeNumber");
var dShapRadius = pCustomEntity.GetDouble("ShapRadius");
var basePoint = pCustomEntity.GetPoint("BasePoint");
// 创建一个批注对象.
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = sText;
comment.TextHeight = dTextHeight;
comment.EdgeNumber = iEdgeNumber;
comment.ShapRadius = dShapRadius;
comment.basePoint = basePoint;
comment.Position = curPt;
// 设置文字样式。
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
}动态绘制文字:
function ExplodeFun(pCustomEntity, pWorldDraw, txt) {
var mxOcx = document.getElementById("MxDrawXCtrl");
var sGuid = pCustomEntity.Guid;
if (sGuid == "TestMxCustomEntity1") {
if (!pCustomEntity.IsHave("First"))
return;
var stp = pCustomEntity.GetPoint("First");
var ept = pCustomEntity.GetPoint("BasePoint");
var dimpt = pCustomEntity.GetPoint("DimPoint");
var txt = pCustomEntity.GetString("Text");
var textH = pCustomEntity.GetDouble("TextHeight");
var edgeNum = pCustomEntity.GetLong("EdgeNumber");
var shapRadius = pCustomEntity.GetDouble("ShapRadius");
var isCircle = pCustomEntity.GetLong("isCircle");
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = txt;
comment.TextHeight = textH;
comment.EdgeNumber = edgeNum;
comment.ShapRadius = shapRadius;
comment.basePoint = ept;
comment.Position = dimpt;
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
// 绘制矩形框.
if (isCircle) {
var dR = stp.DistanceTo(ept) * 0.5;
var vec = stp.SumVector(ept);
vec.Mult(0.5);
ept.Add(vec);
pWorldDraw.DrawCircle(ept.x, ept.y, dR);
}
else {
pWorldDraw.DrawLine(stp.x, stp.y, stp.x, ept.y);
pWorldDraw.DrawLine(stp.x, ept.y, ept.x, ept.y);
pWorldDraw.DrawLine(ept.x, ept.y, ept.x, stp.y);
pWorldDraw.DrawLine(ept.x, stp.y, stp.x, stp.y);
}
mxOcx.SetEventRet(1);
}
}动态绘制文字:
function DoComment3() {
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取第一点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
var utl = mxOcx.NewUtility();
var secondPt = utl.GetCorner(frstPt, "点取第二点");
if (secondPt == null)
return;
var param = mxOcx.NewResbuf();
param.AddString("");
param.AddDouble(200);
var ret = mxOcx.CallEx("Mx_ShowMTextDialog", param);
if (ret.AtString(0) != "Ok")
{
return;
}
var txt = ret.AtString(1);
var txtH = ret.AtDouble(2);
var txtColorIndex = ret.AtLong(3);
// 加入换行操作符\\P
//txt = txt + "\\PTEST";
// 创建一个文字样式,用于批注文字字体.
mxOcx.AddTextStyle2("MyCommentFont", "黑体", 0.7);
// 创建一个与用户交互取点的对象。
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "输入标注位置点";
getSecondPt.basePoint = secondPt;
getSecondPt.setUseBasePt(false);
spDrawData = getSecondPt.InitUserDraw("DrawComment2");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", secondPt);
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", txtH);
spDrawData.SetLong("EdgeNumber", 2);
spDrawData.SetDouble("ShapRadius", 1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ent = mxOcx.DrawCustomEntity("TestMxCustomEntity1", "");
ent.SetPoint("BasePoint", secondPt);
ent.SetString("Text", txt);
ent.SetDouble("TextHeight", txtH);
ent.SetLong("EdgeNumber", 2);
ent.SetDouble("ShapRadius", 1);
ent.SetPoint("DimPoint", getSecondPt.value());
ent.SetPoint("First", frstPt);
ent.TextStyle = "MyCommentFont";
ent.colorIndex = txtColorIndex;
}js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(dX,dY,pWorldDraw,pData) {
//自定义实体的GUID标识符
var sGuid = pData.Guid;
//设置自定义事件的返回值
mxOcx.SetEventRet(0);
var curPt = mxOcx.NewPoint();
curPt.x = dX;
curPt.y = dY;
if (sGuid == "DrawCircle") {
var pt1 = pData.GetPoint("pt1");
var dR = curPt.DistanceTo(pt1) * 0.5;
var vec = curPt.SumVector(pt1);
vec.Mult(0.5);
pt1.Add(vec);
pWorldDraw.DrawCircle(pt1.x, pt1.y, dR);
}
}
动态拖放时的绘制事件:
function DynWorldDrawComment2( pCustomEntity,pWorldDraw, curPt) {
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
var iEdgeNumber = pCustomEntity.GetLong("EdgeNumber");
var dShapRadius = pCustomEntity.GetDouble("ShapRadius");
var basePoint = pCustomEntity.GetPoint("BasePoint");
// 创建一个批注对象.
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = sText;
comment.TextHeight = dTextHeight;
comment.EdgeNumber = iEdgeNumber;
comment.ShapRadius = dShapRadius;
comment.basePoint = basePoint;
comment.Position = curPt;
// 设置文字样式。
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
}
动态绘制文字:
function ExplodeFun(pCustomEntity, pWorldDraw, txt) {
var sGuid = pCustomEntity.Guid;
if (sGuid == "TestMxCustomEntity1") {
if (!pCustomEntity.IsHave("First"))
return;
var stp = pCustomEntity.GetPoint("First");
var ept = pCustomEntity.GetPoint("BasePoint");
var dimpt = pCustomEntity.GetPoint("DimPoint");
var txt = pCustomEntity.GetString("Text");
var textH = pCustomEntity.GetDouble("TextHeight");
var edgeNum = pCustomEntity.GetLong("EdgeNumber");
var shapRadius = pCustomEntity.GetDouble("ShapRadius");
var isCircle = pCustomEntity.GetLong("isCircle");
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = txt;
comment.TextHeight = textH;
comment.EdgeNumber = edgeNum;
comment.ShapRadius = shapRadius;
comment.basePoint = ept;
comment.Position = dimpt;
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
// 绘制矩形框.
if (isCircle) {
var dR = stp.DistanceTo(ept) * 0.5;
var vec = stp.SumVector(ept);
vec.Mult(0.5);
ept.Add(vec);
pWorldDraw.DrawCircle(ept.x, ept.y, dR);
}
else {
pWorldDraw.DrawLine(stp.x, stp.y, stp.x, ept.y);
pWorldDraw.DrawLine(stp.x, ept.y, ept.x, ept.y);
pWorldDraw.DrawLine(ept.x, ept.y, ept.x, stp.y);
pWorldDraw.DrawLine(ept.x, stp.y, stp.x, stp.y);
}
mxOcx.SetEventRet(1);
}
}
动态绘制文字:
function DoCircleComment() {
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取第一点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
var getPt2 = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt2.message = "指定第二个点";
var spDrawData = getPt2.InitUserDraw("DrawCircle");
spDrawData.SetPoint("pt1", frstPt);
if (getPt2.go() != 1) {
return;
}
var secondPt = getPt2.value();
// 出来一个对象,让用户输入文字.
var winWidth = 440;
var winHeight = 140;
var winLeft = (screen.width - winWidth) / 2;
var winTop = (screen.height - winHeight) / 2 - 20;
var str = 'dialogHeight:' + winHeight + 'px;dialogWidth:' + winWidth + 'px;dialogTop:' + winTop + 'px;dialogLeft:' + winLeft + 'px;resizable:yes;center:yes;status:no;'
var rt = window.showModalDialog("Gettext.htm?tmp=" + Math.random(), "输入文字", str);
var txt;
if (typeof (rt) == "undefined") {
return;
} else {
var arr = rt.split(",");
txt = arr[0];
}
// 加入换行操作符\\P
//txt = txt + "\\PTEST";
// 创建一个文字样式,用于批注文字字体.
mxOcx.AddTextStyle2("MyCommentFont", "黑体", 0.7);
// 创建一个与用户交互取点的对象。
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "输入标注位置点";
getSecondPt.basePoint = secondPt;
getSecondPt.setUseBasePt(false);
spDrawData = getSecondPt.InitUserDraw("DrawComment2");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", secondPt);
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", 100);
spDrawData.SetLong("EdgeNumber", 2);
spDrawData.SetDouble("ShapRadius", 1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ent = mxOcx.DrawCustomEntity("TestMxCustomEntity1", "");
ent.SetPoint("BasePoint", secondPt);
ent.SetString("Text", txt);
ent.SetDouble("TextHeight", 100);
ent.SetLong("EdgeNumber", 2);
ent.SetDouble("ShapRadius", 1);
ent.SetPoint("DimPoint", getSecondPt.value());
ent.SetPoint("First", frstPt);
ent.SetLong("isCircle", 1);
}
js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(dX,dY,pWorldDraw,pData) {
//自定义实体的GUID标识符
var sGuid = pData.Guid;
//设置自定义事件的返回值
mxOcx.SetEventRet(0);
var curPt = mxOcx.NewPoint();
curPt.x = dX;
curPt.y = dY;
if (sGuid == "DrawCircle") {
var pt1 = pData.GetPoint("pt1");
var dR = curPt.DistanceTo(pt1) * 0.5;
var vec = curPt.SumVector(pt1);
vec.Mult(0.5);
pt1.Add(vec);
pWorldDraw.DrawCircle(pt1.x, pt1.y, dR);
}
}
动态拖放时的绘制事件:
function DynWorldDrawComment2( pCustomEntity,pWorldDraw, curPt) {
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
var iEdgeNumber = pCustomEntity.GetLong("EdgeNumber");
var dShapRadius = pCustomEntity.GetDouble("ShapRadius");
var basePoint = pCustomEntity.GetPoint("BasePoint");
// 创建一个批注对象.
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = sText;
comment.TextHeight = dTextHeight;
comment.EdgeNumber = iEdgeNumber;
comment.ShapRadius = dShapRadius;
comment.basePoint = basePoint;
comment.Position = curPt;
// 设置文字样式。
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
}
动态绘制文字:
function ExplodeFun(pCustomEntity, pWorldDraw, txt) {
var sGuid = pCustomEntity.Guid;
if (sGuid == "TestMxCustomEntity1") {
if (!pCustomEntity.IsHave("First"))
return;
var stp = pCustomEntity.GetPoint("First");
var ept = pCustomEntity.GetPoint("BasePoint");
var dimpt = pCustomEntity.GetPoint("DimPoint");
var txt = pCustomEntity.GetString("Text");
var textH = pCustomEntity.GetDouble("TextHeight");
var edgeNum = pCustomEntity.GetLong("EdgeNumber");
var shapRadius = pCustomEntity.GetDouble("ShapRadius");
var isCircle = pCustomEntity.GetLong("isCircle");
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = txt;
comment.TextHeight = textH;
comment.EdgeNumber = edgeNum;
comment.ShapRadius = shapRadius;
comment.basePoint = ept;
comment.Position = dimpt;
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
// 绘制矩形框.
if (isCircle) {
var dR = stp.DistanceTo(ept) * 0.5;
var vec = stp.SumVector(ept);
vec.Mult(0.5);
ept.Add(vec);
pWorldDraw.DrawCircle(ept.x, ept.y, dR);
}
else {
pWorldDraw.DrawLine(stp.x, stp.y, stp.x, ept.y);
pWorldDraw.DrawLine(stp.x, ept.y, ept.x, ept.y);
pWorldDraw.DrawLine(ept.x, ept.y, ept.x, stp.y);
pWorldDraw.DrawLine(ept.x, stp.y, stp.x, stp.y);
}
mxOcx.SetEventRet(1);
}
}
动态绘制文字:
function DoCloudLineComment() {
var param = mxOcx.NewResbuf();
param.AddString("");
param.AddDouble(100);
var ret = mxOcx.CallEx("Mx_ShowMTextDialog", param);
if (ret.AtString(0) != "Ok") {
return;
}
var txt = ret.AtString(1);
var txtH = ret.AtDouble(2);
var txtColorIndex = ret.AtLong(3);
// 加入换行操作符\\P
//txt = txt + "\\PTEST";
// 创建一个文字样式,用于批注文字字体.
mxOcx.AddTextStyle2("MyCommentFont", "黑体", 0.7);
// 创建一个与用户交互取点的对象。
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "输入标注插入基点";
// 设置动态绘制参数.
var spDrawData = getPt.InitUserDraw("DrawComment");
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", txtH);
spDrawData.SetLong("EdgeNumber", 0);
spDrawData.SetDouble("ShapRadius", 300);
// 开始取第一个点。
if (getPt.go() != 1)
return;
// 创建一个与用户交互取点的对象。
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "输入标注位置点";
getSecondPt.basePoint = getPt.value();
getSecondPt.setUseBasePt(false);
spDrawData = getSecondPt.InitUserDraw("DrawComment2");
// 设置动态绘制参数.
spDrawData.SetPoint("BasePoint", getPt.value());
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", txtH);
spDrawData.SetLong("EdgeNumber", 0);
spDrawData.SetDouble("ShapRadius", 300);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
// 设置绘制的批注文字样式。
for (var i = 0; i < ret.Count; i++) {
var ent = ret.AtObject(i);
ent.TextStyle = "MyCommentFont";
ent.colorIndex = txtColorIndex;
if(ent.ObjectName == "McDbComment")
{
ent.BoundingBoxType = 4;
ent.ArrowType = 2;
ent.ShapRadius = 40;
}
}
}
js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(dX,dY,pWorldDraw,pData) {
//自定义实体的GUID标识符
var sGuid = pData.Guid;
//设置自定义事件的返回值
mxOcx.SetEventRet(0);
var curPt = mxOcx.NewPoint();
curPt.x = dX;
curPt.y = dY;
if (sGuid == "DrawCircle") {
var pt1 = pData.GetPoint("pt1");
var dR = curPt.DistanceTo(pt1) * 0.5;
var vec = curPt.SumVector(pt1);
vec.Mult(0.5);
pt1.Add(vec);
pWorldDraw.DrawCircle(pt1.x, pt1.y, dR);
}
}
动态拖放时的绘制事件:
function DynWorldDrawCloudComment(pCustomEntity, pWorldDraw, curPt) {
// 得到绘制参数.
var sText = pCustomEntity.GetString("Text");
var dTextHeight = pCustomEntity.GetDouble("TextHeight");
var iEdgeNumber = pCustomEntity.GetLong("EdgeNumber");
var dShapRadius = pCustomEntity.GetDouble("ShapRadius");
var basePoint = pCustomEntity.GetPoint("BasePoint");
var frstPt = pCustomEntity.GetPoint("frstPt");
// 创建一个批注对象.
var comment = mxOcx.NewEntity("IMxDrawComment");
comment.Text = sText;
comment.TextHeight = dTextHeight;
comment.EdgeNumber = iEdgeNumber;
comment.ShapRadius = dShapRadius;
comment.basePoint = basePoint;
comment.Position = curPt;
comment.BoundingBoxType = 5;
comment.ArrowType = 2;
comment.ShapRadius = 40;
var points = mxOcx.NewComObject("IMxDrawPoints");
//向点数组中增加一个点坐标
points.Add2(frstPt);
points.Add2(basePoint);
//标注框坐标数据
comment.Bounding = points;
var tmpp = mxOcx.NewResbuf();
tmpp.AddLong(1);
comment.SetProp("isAlwaysShowLineWeight", tmpp);
//线重
comment.Lineweight = 25;
//实体的CAD颜色索引值属性
comment.colorIndex = 1;
// 设置文字样式。
pWorldDraw.TextStyle = "MyCommentFont";
// 动态绘制.
pWorldDraw.DrawEntity(comment);
}
动态绘制文字:
function DoCloudCircleComment() {
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取第一点";
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null)
return;
var getPt2 = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt2.message = "指定第二个点";
var spDrawData = getPt2.InitUserDraw("DrawCircle");
spDrawData.SetPoint("pt1", frstPt);
if (getPt2.go() != 1) {
return;
}
var secondPt = getPt2.value();
if (secondPt == null)
return;
var param = mxOcx.NewResbuf();
param.AddString("");
param.AddDouble(100);
var ret = mxOcx.CallEx("Mx_ShowMTextDialog", param);
if (ret.AtString(0) != "Ok") {
return;
}
var txt = ret.AtString(1);
var txtH = ret.AtDouble(2);
var txtColorIndex = ret.AtLong(3);
// 加入换行操作符\\P
//txt = txt + "\\PTEST";
// 创建一个文字样式,用于批注文字字体.
mxOcx.AddTextStyle2("MyCommentFont", "黑体", 0.7);
// 创建一个与用户交互取点的对象。
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "输入标注位置点";
getSecondPt.basePoint = secondPt;
getSecondPt.setUseBasePt(false);
spDrawData = getSecondPt.InitUserDraw("DrawCloudComment");
// 设置动态绘制参数.
spDrawData.SetPoint("frstPt", frstPt);
spDrawData.SetPoint("BasePoint", secondPt);
spDrawData.SetString("Text", txt);
spDrawData.SetDouble("TextHeight", txtH);
spDrawData.SetLong("EdgeNumber", 2);
spDrawData.SetDouble("ShapRadius", 1);
// 开始取第二个点。
if (getSecondPt.go() != 1)
return;
var ret = spDrawData.Draw();
// 设置绘制的批注文字样式。
var ent = ret.AtObject(0);
ent.colorIndex = 1;
}
主要用到函数说明:
_DMxDrawX::DrawBlockReference
绘制块引用对象。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dPosX | 插入点的X坐标 |
DOUBLE dPosY | 插入点的Y坐标 |
BSTR pszBlkName | 图块名 |
DOUBLE dScale | 图块缩放比例 |
DOUBLE dAng | 图块的旋转角度 |
js中实现代码说明:
动态拖放时的绘制事件:
function DoDynWorldDrawFun(x,y,pWorldDraw,pData)
{
var sGuid = pData.Guid;
mxOcx.SetEventRet(0);
if(sGuid == "TestDynDraw")
{
//动态插入图块
// 与用户交互到在图上提取一个点
var firstPt = pData.GetPoint("pt1");
if(firstPt == null)
return;
//与用户交互,从命令中取字符串
var sBlkName = pData.GetString("BlkName");
var secondPt = mxOcx.NewPoint();
secondPt.x = x;
secondPt.y = y;
//计算this点减去pPoint,得到的向量
var vec = firstPt.SumVector(secondPt);
//返回向量顺时针转到与X轴的角度.[0,2PI)
var dAng = vec.Angle();
//绘制块引用对象
//参数一为插入点的X坐标;参数二为插入点的Y坐标;
//参数三为图块名;参数四为图块缩放比例;参数五为图块的旋转角度
pWorldDraw.DrawBlockReference(firstPt.x,firstPt.y,sBlkName,1.0,dAng * 180.0 / 3.14159265 + 90.0);
//设置自定义事件的返回值
mxOcx.SetEventRet(1);
}
else if (sGuid == "TestDynDraw1") {
var sBlkName = pData.GetString("BlkName");
//绘制块引用对象
pWorldDraw.DrawBlockReference(x, y, sBlkName, 1.0, 0.0);
}
}动态插入图块:
function DynInsert() {
var sBlkName = "Tree";
//用户需要出入图块的路径 控件程序在磁盘的文件路径
var sBlkFile = mxOcx.GetOcxAppPath() + "\\Blk\\树.dwg";
//向控件数据库中插入一个图块,不用它插入匿名块
mxOcx.InsertBlock(sBlkFile, "Tree");
//新建一个COM组件对象
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取插入点";
//初始动态绘制
var spDrawData1 = getPt.InitUserDraw("TestDynDraw1");
//设置string类型的属性
spDrawData1.SetString("BlkName","Tree");
if (getPt.go() != 1) {
return;
}
var frstPt = getPt.value();
if (frstPt == null) {
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
var spDrawData = getSecondPt.InitUserDraw("TestDynDraw");
getSecondPt.message = "点取旋转角度";
//得到点时的拖放基点
getSecondPt.basePoint = frstPt;
//设置是否启用拖放基点 true:使用,false:不使用
getSecondPt.setUseBasePt(true);
//设置point类型的属性
spDrawData.SetPoint("pt1", frstPt);
//设置string类型的属性
spDrawData.SetString("BlkName", "Tree");
if (getSecondPt.go() != 1) {
return;
}
//把实体绘制到图上。一般用于动态拖放时,在拖放结束时,绘制到图上
var ret = spDrawData.Draw();
// 给属性块写文字.
var blkRef = ret.AtObject(0);
if (blkRef != null)
{
var param = mxOcx.NewResbuf();
blkRef.SetProp("createAttribute",param);
}
}效果展示:
用户可以通过点击插入图片按钮,将在js代码中设置的图片插入到CAD控件视区得任何位置。如下图所示:

js中实现代码说明:
自定义实体绘制函数:
function ExplodeFun(pCustomEntity, pWorldDraw, txt) {
var mxOcx = document.getElementById("MxDrawXCtrl");
var sGuid = pCustomEntity.Guid;
if (sGuid == "TestMxCustomEntity") {
if (!pCustomEntity.IsHave("ept"))
return;
var stp = pCustomEntity.GetPoint("spt");
if (stp == null)
return;
var ept = pCustomEntity.GetPoint("ept");
if (ept == null)
return;
var mxUtility = mxOcx.NewUtility();
var vec = ept.SumVector(stp);
vec.Mult(0.5);
var midPt = mxOcx.NewPoint();
midPt.x = stp.x;
midPt.y = stp.y;
midPt.Add(vec);
var dAng = vec.Angle();
//计算一个标注角度,使用文字对象始终头朝上
dAng = mxUtility.GetDimAngle(dAng);
var dDis = 0.0;
dDis = stp.DistanceTo(ept);
var sTxt = "L=" + Number(dDis, '#.##');
dAng = dAng * 180.0 / 3.14159265;
vec.RotateByXyPlan(3.14159265 / 2.0);
vec.Normalize();
vec.Mult(10);
stp.Add(vec);
ept.Add(vec);
pWorldDraw.DrawLine(stp.x, stp.y, ept.x, ept.y);
vec.Mult(2);
stp.Sum(vec);
ept.Sum(vec);
pWorldDraw.DrawLine(stp.x, stp.y, ept.x, ept.y);
pWorldDraw.SetColorIndex(1);
pWorldDraw.DrawText(midPt.x, midPt.y, sTxt, 5, dAng,
1, 2);
mxOcx.SetEventRet(1);
}
}动态绘制文字:
function InsertCustomEntity() {
var getPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getPt.message = "点取第一点";
if (getPt.go() != 1)
return;
var frstPt = getPt.value();
if (frstPt == null)
return;
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "点取第二点";
getSecondPt.basePoint = frstPt;
getSecondPt.setUseBasePt(true);
if (getSecondPt.go() != 1)
return;
var secondPt = getSecondPt.value();
if (secondPt == null)
return;
var ent = mxOcx.DrawCustomEntity("TestMxCustomEntity", "");
ent.SetPoint("spt", frstPt);
ent.SetPoint("ept", secondPt);
};返回自定义实体夹点:
function GetGripPointsFun(pCustomEntity) {
var sGuid = pCustomEntity.Guid;
if (sGuid == "TestMxCustomEntity1") {
if (!pCustomEntity.IsHave("First"))
return;
var stp = pCustomEntity.GetPoint("First");
var ept = pCustomEntity.GetPoint("BasePoint");
var dimpt = pCustomEntity.GetPoint("DimPoint");
var ret = mxOcx.NewResbuf();
ret.AddPoint(stp);
ret.AddPoint(ept);
ret.AddPoint(dimpt);
mxOcx.SetEventRetEx(ret);
}
if (sGuid == "TestMxCustomEntity") {
if (!pCustomEntity.IsHave("ept"))
return;
var stp = pCustomEntity.GetPoint("spt");
if (stp == null)
return;
var ept = pCustomEntity.GetPoint("ept");
if (ept == null)
return;
var ret = mxOcx.NewResbuf();
ret.AddPoint(stp);
ret.AddPoint(ept);
mxOcx.SetEventRetEx(ret);
}
}移动自定义实体夹点:
function MoveGripPointsFun(pCustomEntity, lGridIndex, dOffsetX, dOffsetY) {
var sGuid = pCustomEntity.Guid;
if (sGuid == "TestMxCustomEntity1") {
if (!pCustomEntity.IsHave("First"))
return;
var stp = pCustomEntity.GetPoint("First");
var ept = pCustomEntity.GetPoint("BasePoint");
var dimpt = pCustomEntity.GetPoint("DimPoint");
if (lGridIndex == 0) {
stp.x = stp.x + dOffsetX;
stp.y = stp.y + dOffsetY;
pCustomEntity.SetPoint("First", stp);
}
else if (lGridIndex == 1)
{
ept.x = ept.x + dOffsetX;
ept.y = ept.y + dOffsetY;
pCustomEntity.SetPoint("BasePoint", ept);
}
else
{
dimpt.x = dimpt.x + dOffsetX;
dimpt.y = dimpt.y + dOffsetY;
pCustomEntity.SetPoint("DimPoint", dimpt);
}
mxOcx.SetEventRet(1);
}
if (sGuid == "TestMxCustomEntity") {
if (!pCustomEntity.IsHave("ept"))
return;
var stp = pCustomEntity.GetPoint("spt");
if (stp == null)
return;
var ept = pCustomEntity.GetPoint("ept");
if (ept == null)
return;
if (lGridIndex == 0) {
stp.x = stp.x + dOffsetX;
stp.y = stp.y + dOffsetY;
pCustomEntity.SetPoint("spt", stp);
}
else {
ept.x = ept.x + dOffsetX;
ept.y = ept.y + dOffsetY;
pCustomEntity.SetPoint("ept", ept);
}
mxOcx.SetEventRet(1);
}
}主要用到函数说明:
_DMxDrawX::DrawSolid
绘McDbSolid对象。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX1 | 第一个点X |
DOUBLE dY1 | 第一个点Y |
DOUBLE dX2 | 第二个点X |
DOUBLE dY2 | 第二个点Y |
DOUBLE dX3 | 第三个点X |
DOUBLE dY3 | 第三个点Y |
DOUBLE dX4 | 第四个点X |
DOUBLE dY4 | 第四个点Y |
js中实现代码说明:
动态拖放时的绘制事件:
function DynWorldDrawMcDbSolid( x,y, pWorldDraw,pData) {
var mxOcx = document.getElementById("MxDrawXCtrl");
var curPt = mxOcx.NewPoint();
curPt.x =x;
curPt.y = y;
//与用户交互在图面上提取一个点
var vFirstPt = pData.GetPoint("vFirstPt");
var vSecondPt = pData.GetPoint("vSecondPt");
var vThirdPt = pData.GetPoint("vThirdPt");
pWorldDraw.DrawSolid(vFirstPt.x, vFirstPt.y,vSecondPt.x, vSecondPt.y, vThirdPt.x, vThirdPt.y, curPt.x, curPt.y);
}动态绘制mcdbsolid对象:
function DrawSolid () {
// 创建一个与用户交互取点的对象。
var point1 = mxOcx.GetPoint(false,0,0,"点取第一点:");
if(point1 == null)
{
return;
}
var getSecondPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getSecondPt.message = "点取第二点";
getSecondPt.basePoint = point1;
//开启皮筋效果
getSecondPt.setUseBasePt(true);
// 开始点第二点。
if (getSecondPt.go() != 1)
return;
var getThirdPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getThirdPt.message = "点取第三点";
getThirdPt.basePoint = getSecondPt.value();
//开启皮筋效果
getThirdPt.setUseBasePt(true);
// 开始第三点。
if (getThirdPt.go() != 1)
return;
var getFourthPt = mxOcx.NewComObject("IMxDrawUiPrPoint");
getFourthPt.message = "点取第四点";
var spDrawData = getFourthPt.InitUserDraw("TestDynDrawMcDbSolid");
spDrawData.SetPoint("vFirstPt", point1);
spDrawData.SetPoint("vSecondPt", getSecondPt.value());
spDrawData.SetPoint("vThirdPt", getThirdPt.value());
getFourthPt.basePoint = getThirdPt.value();
//不开启皮筋效果
getFourthPt.setUseBasePt(false);
//调用
// 开始第四点。
if (getFourthPt.go() != 1)
return;
var ret = spDrawData.Draw();
}效果展示:
用户可以通过点击绘mcdbsolid对象按钮,在CAD控件视区分别点取四个点,绘制mcdbsolid对象。如下图所示:

在网页中引用DWG控件,交互绘图,和响应鼠标点击对象的方法。下面帮助的完整例子,在控件安装目录的 Sample\Ie\iedemo.htm 中。
主要用到函数说明:
ImplementCommandEventFun
控件的命令事件函数,与用户交互的操作,需要放到命令事件函数内实现,这样控件才能保证正常的Windows 消息循环被处理。
ImplementMouseEventFun
控件的鼠标事件函数,可以用JS程序里,响应鼠标事件,详细说明如下:
| 参数 | 说明 |
|---|---|
LONG lType | 事件类型,1鼠标移动,2是鼠标左键按下,3是鼠标右键按下,4是鼠标左键双击 5是鼠标左键释放 6是鼠标右键释放 7是鼠标中键按下 8是鼠标中键释放 9是鼠标中键双击 10是鼠标中键滚动 |
DOUBLE dX | 事件发生时的鼠标X坐标,文档坐标 |
DOUBLE dY | 事件发生时的鼠标Y坐标,文档坐标 |
LONG* lRet | lRet 返回非0,消息将不在往下传递 |
DrawLine
用于在DWG图上绘制一条直线。详细说明如下:
| 参数 | 说明 |
|---|---|
DOUBLE dX1 | 直线的开始点x坐标 |
DOUBLE dY1 | 直线的开始点y坐标 |
DOUBLE dX2 | 直线的结束点x坐标 |
DOUBLE dY2 | 直线的结束点y坐标 |
IMxDrawSelectionSet::SelectAtPoint2
返回一点坐标下面的实体对象,可以设置过滤条件,返回某层,某类型等属性的对象。
js中实现代码说明:
设置命令事件回调函数:
document.getElementById("MxDrawXCtrl").ImplementCommandEventFun = DoCommandEventFunc;设置鼠标事件回调函数:
document.getElementById("MxDrawXCtrl").ImplementMouseEventFun = MouseEvent;该事件将会被,网页中的myclick按钮点击触发,如下:
function myclick()
{
document.getElementById("MxDrawXCtrl").DoCommand(1);
}下面是绘制直线代码:
function DoCommandEventFunc(iCmd)
{
// 命令事件ID.
if (iCmd == 1)
{
var mxOcx = document.all.item("MxDrawXCtrl");
mxOcx.focus();
var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:");
if(point1 == null)
{
return;
}
var point2 = mxOcx.GetPoint(false,100,100,"\n 点取结束点:");
if(point1 == null)
{
return;
}
// 绘制一条直线.
mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y);
}
}在鼠标事件中得到鼠标点击的对象:
function MouseEvent(dX,dY,lType)
{
var mxOcx = document.getElementById("MxDrawXCtrl");
if (lType == 4)
{
// 鼠标左键双击.
// 构建选择集,找到鼠标左建双击下的实体。
var ss =mxOcx.newSelectionSet();
var filter =mxOcx.newResbuf();
filter.AddStringEx("LINE",5020);
var point =mxOcx.newPoint();
point.x = dX;
point.y = dY;
ss.SelectAtPoint(point, filter);
if (ss.Count > 0)
{
var ent = ss.Item(0);
alert("点击了" + ent.ObjectName + "对象");
}
lRet = 1;
// 取消后面的命令。
mxOcx.SendStringToExecute("");
}
}